Advertise here with BSA

E-books are a good way to earn extra money. The great thing is, as a designer or developer, you’ll also have your existing expertise and knowledge to look to in order to come up with a viable e-book topic, and many of the skills you already possess will make the e-book production process easier.
You have to know (or learn) quite a lot about online marketing in order to successfully pull it off, though.
In this short guide, I will outline a fundamental strategy for writing and selling an e-book, breaking it down in only 6 steps.
But first, for inspiration, let’s look at a few examples of web designers and web developers who have produced income from e-books.
Can You Generate Income by Writing E-books?
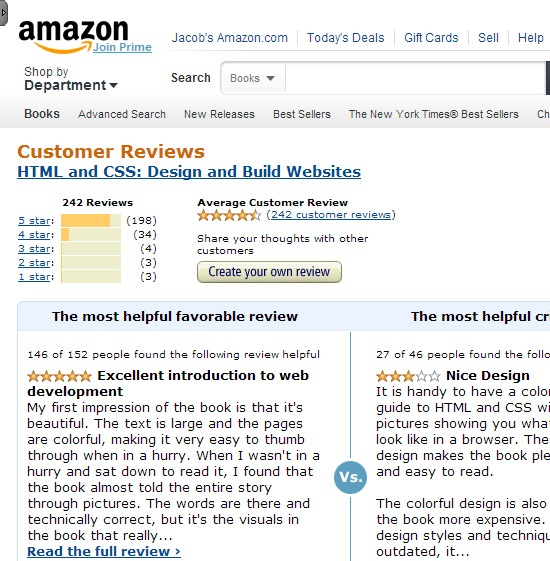
You might already know that some web designers and web developers are making thousands of dollars online with their e-books.
Examples:
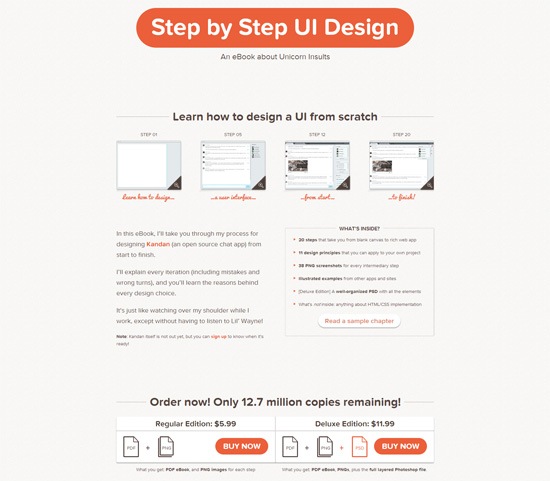
- Sacha Greif made $15,000+ with his "Step by Step UI Design" e-book
- Jarrod Drysdale made $38,000+ with his "Bootstrapping Design" e-book
- Nathan Barry made $40,000+ with his "App Design Handbook" and another $40,000+ with his "Designing Web Applications" e-book
You can read more e-book success stories here: Web Designers Making Thousands of Dollars in Passive Income.

What follows are my steps for writing and selling your own e-books.
Step 1: Pick a Problem to Solve
I once did an interview with Neil Patel, the founder of Crazy Egg and KISSmetrics.

I asked him this question:
"What are the most important things that people who want to start an online business should be aware of?"
Here is one piece of advice from that interview that really made me think:
"The number one thing that you should be aware of is this: Don’t create an idea that you just want to create, create a business that solves a unique problem that people are facing right now and they’re willing to pay to solve it. This is the number one thing that you should be aware of, because if you’re not able to do that, you won’t be able to create a business that’s doing well."
Many people miss that very important thing. In order to make money with any product, you have to find and solve a real problem.
It’s not about what you think would be cool, it’s about what your potential customers actually need and are willing to pay for.
Step 2: Validate the E-book’s Idea
Even though you have found a good problem to solve, an e-book subject you think people will pay for in order to solve a knowledge gap they have, you might still get on the wrong path because it isn’t easy to predict what people actually need.
You don’t want to spend your valuable time and resources building something that nobody wants. An e-book can take weeks or months to produce, so it’s important that the effort can produce a good outcome for you.
That’s why you should validate the e-book idea before you start putting in some serious work into it.
How to Quickly and Affordably Validate an E-book Idea
The easiest way to see whether someone is actually interested in your e-book idea is to do this:
- Create a landing page that describes your potential e-book.
- Have an opt-in email sign-up form for people who are interested in the e-book and want to know when it comes out. You can use an email marketing service for this, which I’ll discuss at the end of this guide.
- Drive traffic to that landing page as best as you can, through social media, guest posting on popular websites in your niche, emailing your friends, asking industry leaders to share your landing page on their social media accounts, and so forth.
- Evaluate the results.
It’s important to understand that you can’t expect to sell a lot of copies of your e-book if you can’t even get people to subscribe to a free email list.
However, if you manage to get 100-200 subscribers, that’s a solid indication that there is at least some interest in your e-book idea, and that it might be good to move forward with it.
Step 3: Build an Email List ASAP
Many people make the mistake of trying to sell something to their potential customers right off the bat.
Nathan Barry explains this mistake very well:
Imagine you and I meet for the first time on the street. After a quick introduction I ask, "Do you by chance work with software?"
"Yes, I’m a developer." you respond.
"Perfect! I just wrote a book about designing better web applications. Would you like to buy it?"
How many copies do you think I could sell this way?
Right then you are probably thinking that we just met 30 seconds earlier and you have no reason to trust me. What indications do you have that I even know anything about designing software? It’s probably a good time to say something noncommittal like, "I’ll check it out," and find a way out of the conversation.
This scenario seems completely ridiculous when described as an in-person encounter, but it actually happens all the time online.
People tend to buy things from individuals and companies they trust. You are not likely to get someone to trust you by bombarding them with endless sales pitches.
People trust those of us who prove ourselves by adding value over an extended period of time.
Only when you have gained that trust can you expect to sell something.
Email marketing is an excellent way to build trust over time.
You offer people something valuable as an opt-in incentive to your email list (free e-book, design resources, videos, courses, etc.)
Then, you send them a useful email (no sales pitches!) every few days, making sure that every message adds at least a bit of value to your subscribers.
You only make your offer after you have given your subscribers a lot of free valuable material.
Good news: You can automate this whole process. You only need to create content and set up an autoresponder sequence once. Then, you can focus on driving traffic to your landing page and getting more subscribers, and your autoresponder sequence will take care of the whole pre-selling part.
Step 4: Prepare Yourself for the Task of Writing an E-book
Writing an e-book might seem like daunting task, especially if you are a web designer or a web developer, and not a writer.
It’s very doable though, presuming that you approach this process the right way.
What do I mean by "right way"?
Here are some things that professional writers do when they tackle big projects.
Make an Outline
Writing without a plan might work for fiction writers sometimes, but if you write non-fiction books, you have to plan ahead. Otherwise your writing will be incoherent and hard to follow.
Write First, Edit Later
Writing and editing at the same time is a recipe for writer’s block. You have to write first and edit later, otherwise you will waste hours and hours staring at a blank Word document.
Have a Daily Quota for Words
You can’t sit around waiting for inspiration if you want to get any writing done. Set a daily quota of, let’s say, 1,000 words and keep pushing no matter what until you have your e-book. Writing is a lot less about needing inspiration or motivation, and a lot more about consistency than people tend to think.
Don’t worry too much about your writing skills. Keep in mind that you are writing a book for web designers and web developers, who bought it to learn particular things, and couldn’t care less about your writing style as long as they learn whatever it is they need to learn in a quick and efficient manner.
Step 5: Launch Your E-book
Most email lists convert somewhere within 1%-10% range. I usually use 5% as an estimate when I try to guess potential revenue for information products.
This means that 50 out of 1,000 email subscribers will actually buy your e-book 24 hours within the launch.

Also, most people make the biggest lump of money in the first 24 hours within the launch and then sales decrease dramatically — this pattern becomes clear when you take a look at Sacha’s, Nathan’s and Jarrod’s e-book launches.
That’s why I’m suggesting you wait until you have at least 1,000 subscribers if you want to have a profitable launch.
Here are a few tips for your launch.
Keep Your Email Subscribers in the Loop
Give your email subscribers updates on your upcoming launch. For example, you can mention in an email blast that it’s going to be next month, then once you know a certain date mention the exact date, then a few days before it, let them know that it’s only few days left until the big day, etc.
Build Some Buzz
Give your subscribers a sneak peak into the upcoming e-book to whet their appetite (e.g. send them a preview version or a free chapter).
Offer a Special Discount
Offer your subscribers an "early bird" discount for the launch day/week (e.g. let them know that your launch price will be with 25% off your normal price).
Do Most of the Work Before the Launch Date
I don’t recommend pouring your efforts into trying to create a big buzz on the launch day, because that is too late, and you’ll be extremely busy that day with a lot of other things.
You want to build your own audience that is eager to buy your e-book by driving traffic to your landing page, converting that traffic to email subscribers, and putting those subscribers through your autoresponder sequence. That will allow you to have a successful launch once the big day comes.
You must do most of the work before the launch — not during or after it, otherwise your product is very likely to fall flat.
Step 6: Have an Evergreen Launch
What do you do once you had your successful launch and want to keep making sales?
The best way to go about this is by way of an evergreen launch.
An evergreen launch means that you set up your email autoresponder sequence in a way that every subscriber goes through the same sequence of emails that escalates from messages that add value, to emails that mention your e-book, to a sales pitch, to a follow up to a sales pitch.
That allows you to automate both pre-selling and selling parts.
Your focus should remain pretty much the same as it was prior to the launch:
- Drive traffic to your landing page (update the page since it’s not an upcoming e-book anymore)
- Convert that traffic into email subscribers (you can now offer a free e-book chapter as an opt-in incentive)
- Put those subscribers through your email auto-responder sequence
The beauty of this strategy is that hardest parts of the process (pre-selling and selling) are automated, and your job is done once a person has subscribed to your email list.
You can relax and watch the sales come in.
Tools You Need
To implement the strategies I have discussed above, these are the things you need, at the bare minimum.
Email Marketing Software
You will need a reliable way to handle email marketing such as Aweber, Mailchimp, Constant Contact, etc.
There are tons of options, so give ample time to researching and deciding on what email marketing service you eventually end up with.
E-book Distribution Platform
You will need a reliable way to handle payments and e-book downloads.
There are quite a few options for that, the most notable ones being Gumroad and E-junkie (my personal preference is Gumroad).
Online Payments
You will most likely need a PayPal account for getting money from your e-book distribution/payment gateway.
To see other options for taking in payments online, read this: 10 Excellent Online Payment Systems.
Other Things to Know
There’s much more to writing and selling e-books, and I have merely provided an overview of the writing and selling process so that you can get a preview of the things that lay ahead, should you choose to write and sell your own e-book.
There is plenty of content that you can find online about this topic. You will need to do a bit more additional research on specific parts of the e-book production process.
Hopefully, though, this short guide can help you on your way.
Here are some topics that you might want to take a closer look at.
Copywriting
Copy is what makes or breaks a landing page, an email autoresponder sequence, or a sales pitch. Take time to learn at least fundamentals.
The Copyblogger blog is a good place to start.
Autoresponder Sequences
This is also sometimes called an "autoresponder series".
Setting up an autoresponder sequence that performs well is not as easy as it might sound.
You might want to register to as many newsletters in different niches as you can, in order to see what techniques people use to sell through email. This will give you a lot of ideas for your own autoresponder sequence.
Online Marketing
You will find it hard to sell online products if you don’t have a clue about online marketing, therefore I suggest looking into this subject.
There is plenty of content on the Web about this topic. For example, check out my own site FounderTips — a site where web designers and web developers can go to learn how to make money online.
There are books about online marketing as well.
Wrapping Up
Interested in writing and selling e-books? Give it a try!
E-books are a great way to get into online entrepreneurship.
Why?
Worst case scenario: You have wasted your time on creating a product that nobody wants. You have learned a lot of valuable business lessons, though.
Best case scenario: You’ve sold many copies of your e-book and have made a lot of money. You have also learned a lot of valuable business lessons.
Time will pass anyway. Why not put it to a good use?
Related Content
About the Author
 Agota Bialobzeskyte is a writer at FounderTips, the only online marketing blog for web designers and web developers.
Agota Bialobzeskyte is a writer at FounderTips, the only online marketing blog for web designers and web developers.